はてなブログで会話風デザインをCSSで書いてみたら大苦戦した件

はてなブログを書き始めて1ヶ月。
そろそろデザイン面でも、他の人と差別化したいなと感じていました。
「そうだ!会話風のデザインだと読んでいる人にも分かりやすいかも!」
と、思い、久しぶりにCSSを書いてみましたが…思った以上に大苦戦!
今回は途中までの経過や反省点を書きます。
1.やりたいイメージはこれ

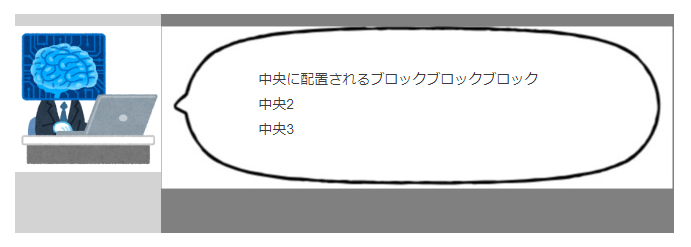
自分がやりたかったイメージとしては上の画像のような物です。
左側の薄いグレーには人物の画像を、右側の濃いグレーには吹き出し画像を置きます。
更に右側ブロックの上に透明なブロックを乗せて、テキストを表示させる…というもの。
これなら左右のボックスの大きさとCSSの中身を入れ替えるだけで
〇<実ははてなブログでも会話風が出来るんだよ!
ナ、ナンダッテー!>〇
みたいになるんじゃないかと思っていました。
2.大苦戦したのでChat GPTに頼る私…

さてやりたいことは分かったので、いざCSSを書いてみようか…と思ったのですが
何年もCSSなんか書いていなかったので、チンプンカンプンです。
ググっても頭の中には「?」しか浮かびません。
そこでChat GPTに頼った結果、以下のCSSとHTMLを提示してきました。
HTML:
<div class="parent">
<div class="child child1">20%のブロック</div>
<div class="child child2">
<div class="overlay">
<div class="centered-child">中央に配置されるブロック</div>
</div>
</div>
</div>
CSS:
.parent {
display: flex;
}.child {
padding: 10px;
}.child1 {
flex: 2;
width: 20%;
background-color: lightgray;
}.child2 {
flex: 7;
width: 70%;
background-color: gray;
position: relative;
}.overlay {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 70%;
height: 100%;
background-color: rgba(0, 0, 0, 0.0);
z-index: 1;
}.centered-child {
background-color: white;
padding: 20px;
}
Chat GPT恐るべし…。
さて、ここからは以下内容で記述を変更しました。
- CSSの『.child1』と『.child2』のbackground-colorをwhiteに変更
- HTML編集でchild1とchild2に画像を挿入
- 最後にテスト文章を入力
その結果がこれです。


おお、上手くいった!さすがChat GPT様や!独力なんていらんかったんや!
と、浮かれたのも束の間、ここでハプニング発生。
3.スマホ表示がガタガタ!なのでブログデザインを変更

「スマートフォンのプレビューを見てくれ…こいつをどう思う?」
「すごく…ガタガタです…」
はい、スマホのプレビューを行ってみると思ってたんと違う現象になりました。
もうコードを書いたり、調べる気が起きません。
ブログデザインでスマホもPCと同じ表示に変更する力業でどうにかします。
とりあえずはここまで。
疲れたけど、デザインやパターンで色々遊べそう。
なので色んなパターンを作ってみたいと思います。